|
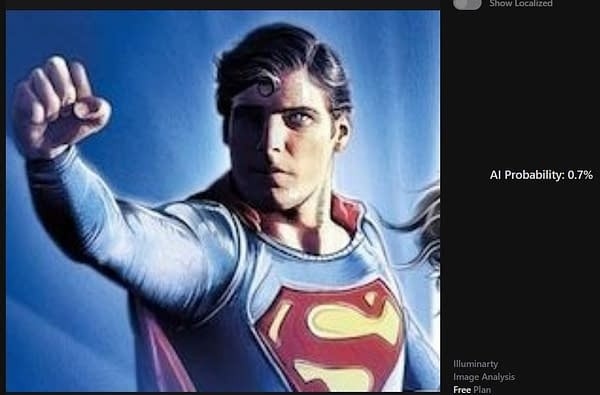
Joker bị nhận xét là có tạo hình lạ. Ảnh: Bleedingcool. |
Vài tuần trước, tác giả kiêm nhà thiết kế James Leech đã cáo buộc Andrea Sorrentino sử dụng AI để sáng tạo nhiều tác phẩm gần đây cho DC.
Leech vạch ra nhiều chi tiết khác lạ về nhân vật Joker như đôi bàn tay không giống bình thường, hình dáng cơ thể kỳ lạ, một núm vú bị lệch, tạo hình cố làm cho giống Joker nhưng lại đi cùng quần jean rách và giày thể thao (phong cách thời trang khác hẳn với nhân vật Joker) hay sự không đồng đều về độ phân giải giữa nhiều phần trong các khung hình.
James cũng lấy dẫn chứng từ một bức ảnh khác: "Đây là một ví dụ điển hình về việc tác phẩm nghệ thuật được vẽ có vẻ cẩn thận nhưng sau đó lại bị sửa lại theo cách khá thô thiển, có lẽ vì nó không phù hợp với mục đích đã định. Những đường viền sắc nét xung quanh phần tóc bị chỉnh sửa đơn giản bằng các thao tác cắt dán, bôi xoá”.
  |
Hình ảnh bị cho là đã sửa lại một cách thô thiển (trái) có sự tương đồng với hình ảnh James đưa ra. Ảnh: Bleedingcool. |
Để kiểm chứng nhận định của James, một người dùng Twitter cũng đã sử dụng AI với các bức hình tương tự và nhận được kết quả giống với điều James phân tích.
"Ngay khi tôi nhìn thấy khung hình minh họa phía trên, tôi thấy sặc mùi AI nên tôi đã thử nghiệm. Và đây là kết quả Bing tạo ra. Nó trông quá giống với kết quả của James”, tài khoản Twitter này cho hay.
James Leech nhấn mạnh: “Nhận thấy các tác phẩm này tiếp cận được một số lượng lớn độc giả, tôi không muốn chỉ lên tiếng một cách nhẹ nhàng về những nghi ngờ này. Tôi biết đó là một vấn đề lớn. Trong bối cảnh nhiều nghệ sĩ cũng phải đối mặt với cáo buộc sử dụng AI thời gian gần đây, rõ ràng là các công ty truyện tranh cần phải có quy trình kiểm tra nếu họ muốn đứng ra bảo vệ các nghệ sĩ thực sự. Thế giới đang thay đổi và các dấu hiệu sử dụng AI sẽ ngày càng khó phát hiện hơn".
Đáp trả từ DC Comics
 |
Nghệ sĩ phải tự công bố bản phác thảo. Ảnh: Bleedingcool. |
Người phát ngôn của DC Comics thông tin với báo chí: "DC Comics kiên định với chính sách rằng tất cả tác phẩm nghệ thuật phải là tác phẩm gốc của nghệ sĩ. Chúng tôi đang xem xét chi tiết cụ thể của tình huống này."
DC Comics chưa đưa ra phản hồi thêm kể từ đó. Tuy nhiên, đây không phải là vấn đề riêng lẻ của một bộ truyện. Một người dùng Tumblr gần đây nêu nghi vấn về trang bìa do nghệ sĩ Jingxiong Guo vẽ cho bộ truyện Wonder Womanvà Power Girl của DC Comics.
"Hãy nhìn trang bìa của Power Girl:Thoạt nhìn thì có vẻ ổn, nhưng nếu nhìn kỹ hơn bạn có thể nhận ra những điểm không nhất quán. Có những dải ruy băng kỳ lạ? Bản thân chiếc thắt lưng cũng không có thiết kế rõ ràng. Phần đuôi tóc có những chỗ khác nhau so với phần còn lại, hay có đường kẻ ở những chỗ khó hiểu".
"Và đối với trang bìa của Wonder Woman, tôi không nghĩ là mình đã phát hiện ra nhiều, nhưng vẫn có những chỗ không được tự nhiên.
Các đường trên thắt lưng "W" không nhất quán. Các đường trên băng tay không được liền mạch và biểu tượng trên tấm khiên không thực sự sắc nét". Hình Jingxiong Guo vẽ nhân vật Shazam cũng có những chi tiết kỳ lạ tương tự.
Những bài đăng trên nhận được rất nhiều quan tâm mạng xã hội. Sau đó, nghệ sĩ Jingxiong Guo đã phải đăng những bản phác thảo của mình lên Instagram như thể đáp trả các cáo buộc.
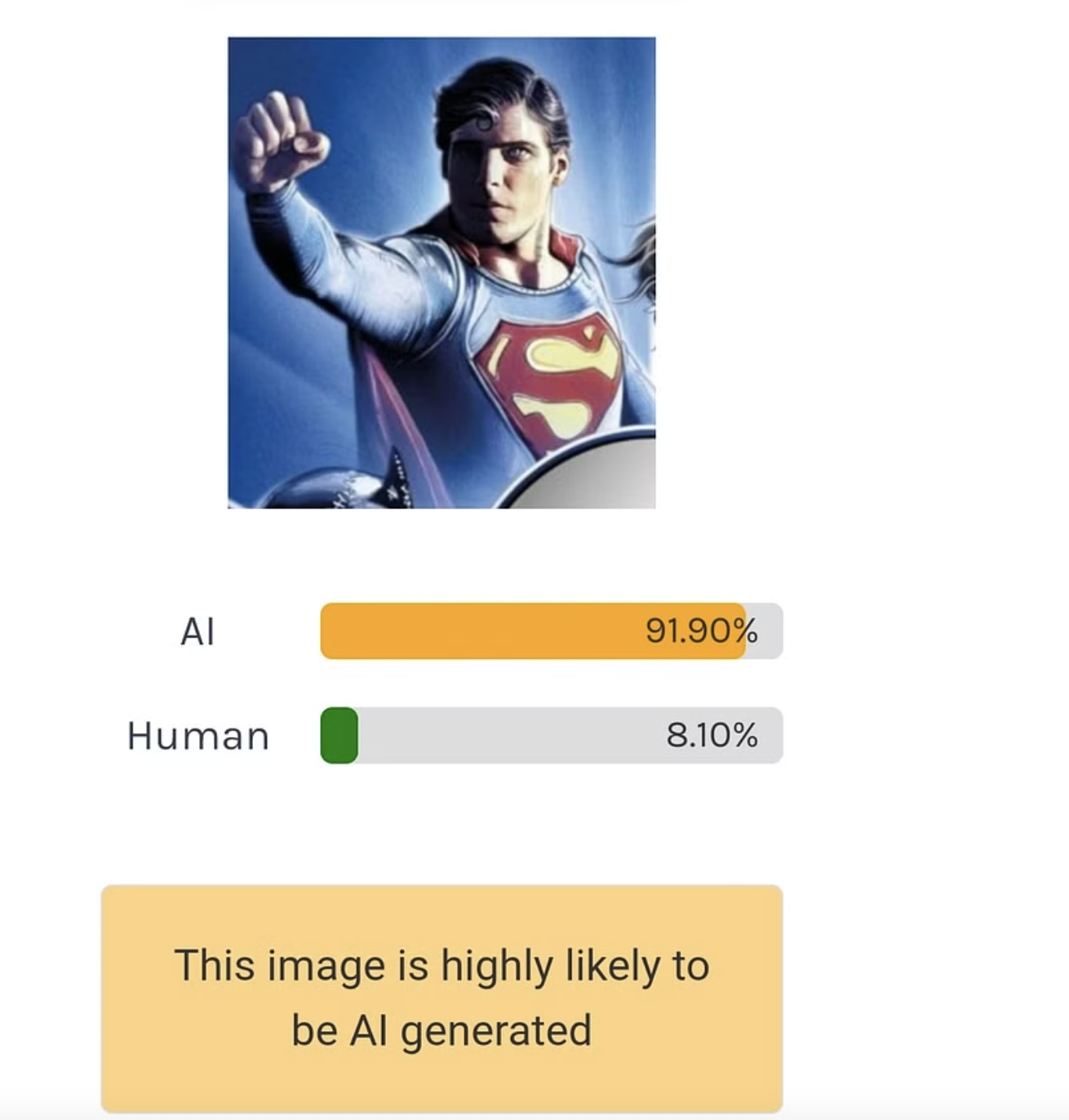
  |
Cùng một khung hình nhưng hai phần mềm kiểm tra cho ra 2 kết quả khác nhau. Ảnh: Bleedingcool. |
Trước nhiều thông tin trên mạng xã hội, DC Comics đã đăng tải hình bìa mới cho cuốn sách DC Cinematic Universe: A Celebration of DC at the Movies (tạm dịch: Vũ trụ điện ảnh DC: Kỷ niệm DC qua các bộ phim) và một số dữ liệu cho thấy khó có thể phân biệt đâu là tác phẩm của con người và của AI.
Do con người cũng sử dụng các phần mềm AI để nhận dạng, và mỗi phần mềm lại hoạt động khác nhau nên rất khó có thể lên án các nghệ sĩ chỉ vì kết quả từ một phần mềm AI cho thấy tỉ lệ sáng tạo của con người trong tác phẩm của họ rất thấp.
Trong bối cảnh này, các nghệ sĩ có thể phải tự bảo vệ mình bằng cách quay, chụp, ghi lại quá trình sáng tạo tác phẩm của mình. Tuy nhiên, đây cũng có thể chưa phải là một giải pháp tối ưu vì giữa sự phát triển của công nghệ hiện nay, tới một lúc nào đó, mọi người cũng có thể nói rằng hình ảnh hay video hiện trường là giả. Việc giữ gìn và bảo vệ bản quyền đang ngày càng trở nên khó khăn hơn trước AI.
Đọc được sách hay, hãy gửi review cho ZNews
Bạn đọc được một cuốn sách hay, bạn muốn chia sẻ những cảm nhận, những lý do mà người khác nên đọc cuốn sách đó, hãy viết review và gửi về cho chúng tôi. ZNews mở chuyên mục “Cuốn sách tôi đọc”, là diễn đàn để chia sẻ review sách do bạn đọc gửi đến qua Email: [email protected]. Bài viết cần gửi kèm ảnh chụp cuốn sách, tên tác giả, số điện thoại.
" alt=""/>Tích hợp AI vào sáng tác dấy lên tranh cãi tại DC Comics

 |
Là thay đổi lớn của Apple sau 5 năm, Dynamic Island còn nhiều điểm cần cải thiện. Ảnh: Phương Lâm. |
Dynamic Island là cải tiến quan trọng nhất của iPhone 14 series. Thay đổi có mặt ở model 14 Pro/Pro Max, là một trong những yếu tố khiến bộ đôi này cháy hàng.
Apple đã giải quyết được một trong những vấn đề tồn tại trên nhiều đời iPhone khi nhìn nhận nó như một "cơ hội" để tạo sự khác biệt. Cách xử lý của công ty có tính mới lạ, phá vỡ khuôn mẫu mà các thương hiệu đối thủ đã áp dụng.
Tuy nhiên, Dynamic Island cũng có những vấn đề của riêng nó. Hiệu quả, tính ứng dụng của chức năng vẫn chưa được thấy rõ trong thực tế. Dưới đây là 3 điều tôi thích và ghét sau khi trải nghiệm Dynamic Island.
Khen: Giải quyết "tai thỏ"
Khách hàng của Apple trông đợi thay đổi thiết kế mặt trước, loại bỏ khuyết đỉnh trong nhiều năm. Cuối cùng, vấn đề cũng được giải quyết bằng Dynamic Island ở dòng iPhone 14.
Về tổng thể, diện tích màn hình bị khuyết giảm đi đáng kể khi nguyên cụm được bo gọn bằng một hình viên thuốc dài. Như vậy, phần không gian bị chiếm dụng ít hơn, khu vực hiển thị được mở rộng.
Để đạt được điều này, Apple phải thu gọn các linh kiện của cụm camera true-depth. Đồng thời, một số cảm biến ánh sáng, tiệm cận được đẩy xuống dưới màn hình để tiết kiệm không gian. Đến cả thiết kế loa trên iPhone 14 Pro cũng nhỏ, gọn hơn thế hệ trước.
 |
Apple loại bỏ khuyết đỉnh, thay thế bằng Dynamic Island trên iPhone 14 series, nhưng trên bản Pro trông phần "đảo" hơi lớn, không cân đối như bản Pro Max. Ảnh: Phương Lâm. |
Chưa xét đến mức độ hiệu quả, việc màn hình iPhone không còn “tai thỏ” quen thuộc là một thay đổi lớn. Đây là khác biệt về ngoại hình, khiến người ngoài nhìn vào sẽ nhận ra ngay iPhone 14. Đồng thời, chiếc điện thoại Apple đã thực sự có 4 viền cân đối, trông liền lạc hơn.
Chê: Không thật đẹp trên iPhone 14 Pro
Dùng Dynamic Island trên cả model Pro và Pro Max, tôi cho rằng kích thước 6,1 inch không phù hợp với thiết kế này. Phần khuyết của iPhone quá lớn nếu so sánh với chỉ một lỗ đục của các dòng điện thoại Android hiện có.
iPhone 14 Pro Max có màn hình kích thước lớn nên tổng thể thiết bị vẫn cân đối với dải viên thuốc trên màn hình. Ngược lại, phần Dynamic Island chiếm tỷ lệ quá lớn ở mặt trước của iPhone 14 Pro 6,1 inch.
Khi gắn thêm các trạng thái ứng dụng lên Đảo động, phần không gian bị chiếm dụng còn nhiều hơn. Trạng thái thời gian, phần trăm pin phải chen chúc với Dynamic Island trên đỉnh máy.
Ngoài ra, khi mở rộng tính năng ở Dynamic Island, cửa sổ bật ra cũng quá lớn ở màn hình iPhone 14 Pro. Có đến 2 hàng ứng dụng bị che lấp khi tôi mở trình chỉnh nhạc mở rộng từ Đảo động.
Khen: Thiết kế, xử lý hiệu ứng chuyển động mượt
Apple được đánh giá cao bởi sự đồng bộ giữa phần cứng và hệ điều hành. Ngay khi chuyển từ khuyết đỉnh sang đục lỗ, một hệ thống ứng dụng bao quanh cũng được công ty phát triển.
Không chỉ ứng dụng gốc, Apple còn giới thiệu những bộ công cụ cho bên thứ ba làm những ứng dụng tương thích Dynamic Island. Trong những bài giới thiệu, Apple cũng hứa hẹn sẽ tiếp tục có thêm nhiều bộ công cụ để tận dụng tính năng này trong tương lai.
 |
Hiệu ứng trên Dynamic Island được thiết kế tốt, chuyển cảnh mượt. Ảnh: Phương Lâm. |
Dùng lâu, tôi có cảm giác các phần tính năng xuất hiện bên cạnh lỗ khuyết là một ô cửa phần cứng chứ không chỉ là hiệu ứng. Apple đặt các pixel tối màu liền vào một khối với lỗ đen. Vì vậy, khi có ứng dụng hoạt động trên Dynamic Island, nó trông như một màn hình phụ, nổi trên những app khác.
Bên cạnh đó, hiệu ứng hình ảnh mà Apple dùng cho Đảo động cũng được tinh chỉnh tỉ mỉ nên rất mượt. Có thể màn hình 120 Hz đóng góp không ít vào các chuyển động này. Khi tôi dùng FaceID, mở trình nhạc hay đồng hồ, cách khung hình phụ bung ra trực quan, thú vị. Đây như một cách khuyến khích người dùng sử dụng Dynamic Island nhiều hơn.
Chức năng này làm tôi liên tưởng đến cửa sổ pop-up khi một chiếc AirPods hay phụ kiện MagSafe được kết nối với iPhone. Trông có vẻ đơn giản, nhưng nó khơi dậy nhiều cảm hứng cho người dùng trải nghiệm thiết bị.
Chê: Không thể tắt hoàn toàn
Dynamic Island là một tính năng thú vị. Nhưng đôi khi tôi muốn tắt nó đi vì những phiền toái không đáng có. Tuy nhiên, Apple không cho phép người dùng làm điều này.
 |
Apple không cho tắt công cụ tương tác với Dynamic Island. Ảnh: Phương Lâm. |
Mỗi khi có một ứng dụng hoạt động trên Đảo động, tôi có thể vuốt ngược vào giữa để ẩn nó đi. Nhưng Dynamic Island không thể bị tắt hoàn toàn.
Phần khuyết đỉnh "tai thỏ" trước kia gắn liền với viền máy, tạo cảm giác là một phần viền dày, còn Dynamic Island nằm gọn bên trong màn hình nên sẽ luôn thu hút sự chú ý hơn.
Khi cầm máy theo chiều dọc, phần lớn nội dung được tập trung ở phần giữa màn hình nên Dynamic Island gần như không tạo ấn tượng gì. Tuy nhiên, khi chơi game hoặc xem phim và phải xoay màn hình ngang ra, phần khuyết này trở thành hơi "vô duyên", như đang che các nội dung khác.
Notch như một vùng “chết”, không thể tương tác, nên việc chạm nhầm không phải là vấn đề. Ngược lại, khu vực lỗ khuyết của iPhone 14 Pro/Pro Max vẫn nhận cảm ứng xung quanh. Do đó, trong một số tác vụ, tôi có thể chạm nhầm, nhất là khi chơi game.
Đồng thời, một số trò chơi đang không tương thích với chức năng mới. Trong game, một phần nội dung bị che, không thể thao tác.
Khen: Thay đổi cách trải nghiệm trên iPhone
Sau 3 tuần sử dụng, Dynamic Island phần nào thay đổi cách tôi trải nghiệm thiết bị. Có nhiều năm dùng iPhone “tai thỏ”, tầm nhìn của tôi thường mặc định loại bỏ 10% màn hình phía trên, nơi phần khuyết chiếm đóng. Với thiết kế mới của iPhone 14, tôi đã dùng lại phần màn hình này.
 |
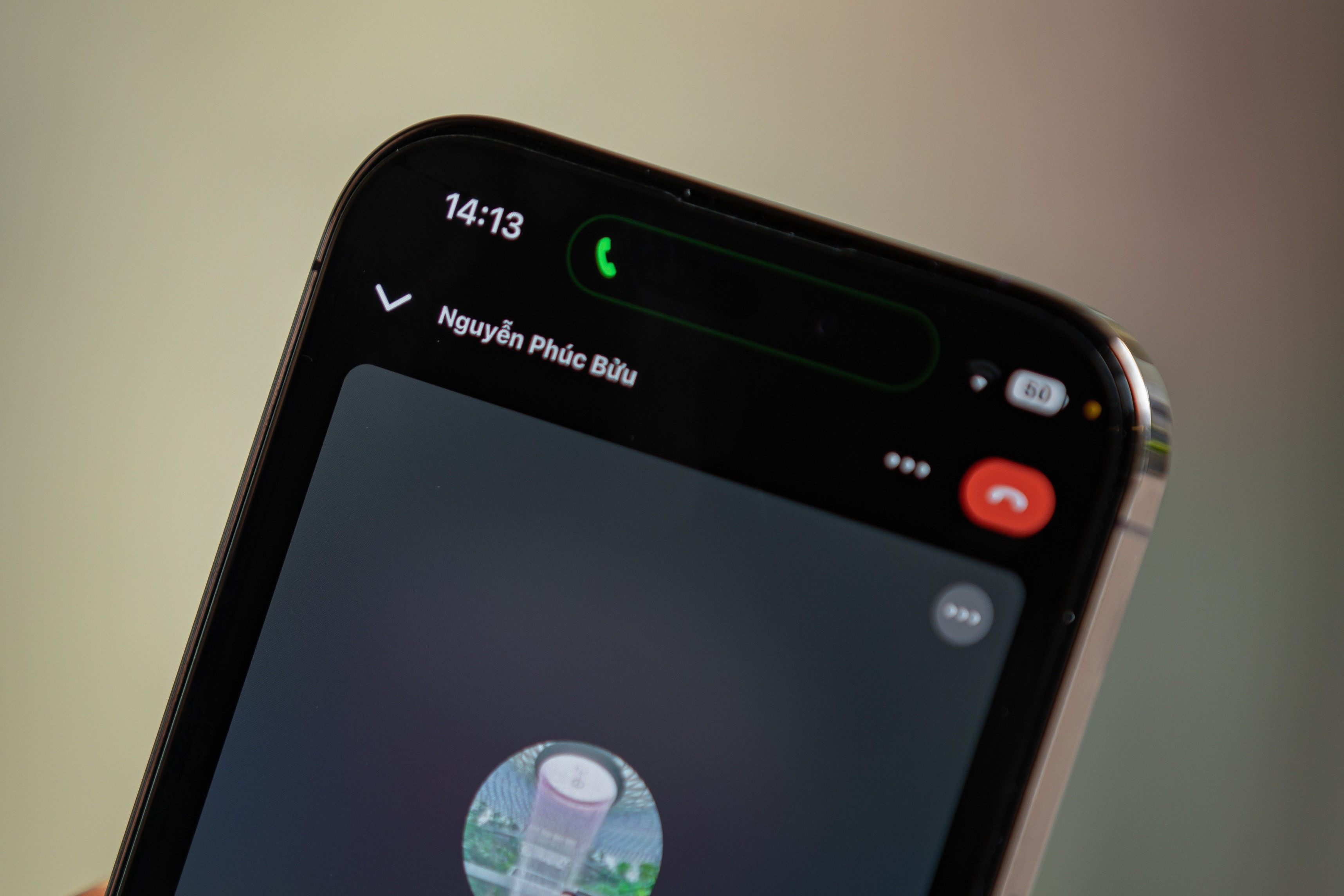
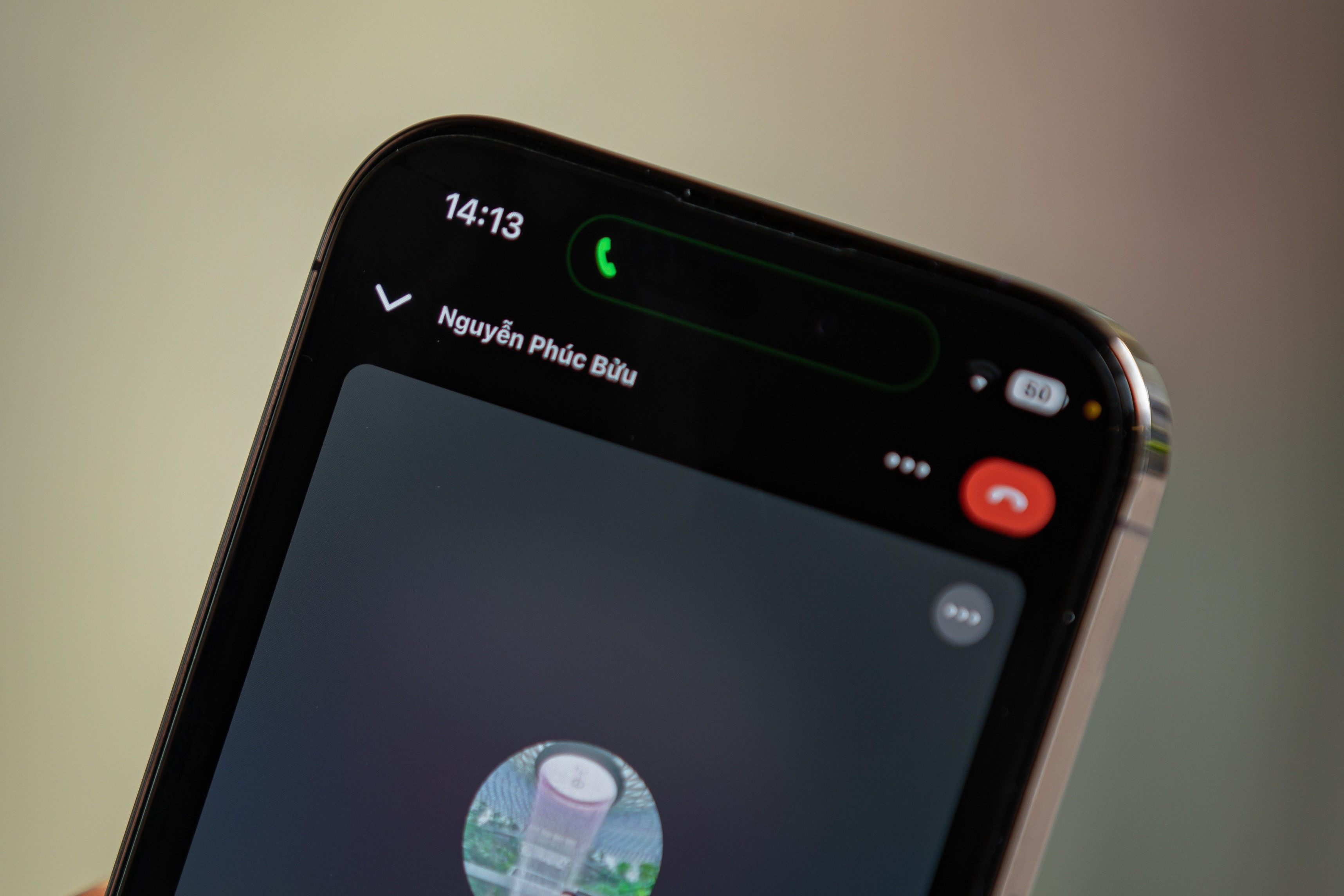
Công cụ tạo ra thói quen mới, nhìn lên đỉnh máy để theo dõi trạng thái ứng dụng. Ảnh: Phương Lâm. |
Apple đưa nhiều phần thông báo nhỏ, đặt bên cạnh lỗ khuyết giúp người dùng có thể kiểm soát thiết bị trực quan hơn. Ví dụ, khi gọi điện cho ai đó, thời gian cuộc gọi sẽ chạy khi đầu dây bên kia bắt máy. Điều tương tự cũng xuất hiện khi tôi kết nối tai nghe AirPods hay phát nhạc.
Các trạng thái ứng dụng dần được quy về khu vực Dynamic Island. Nên khi cần theo dõi, người dùng chỉ cần nhìn vào đỉnh máy. Hiện tại, số ứng dụng hỗ trợ chức năng này chưa nhiều. Tuy nhiên, khi hàm API được Apple mở vào cuối năm, Dynamic Island có thể được khai thác nhiều hơn.
Chê: Phải dùng hai tay để thao tác
Phần khuyết Dynamic Island được Apple phát triển thêm các phần mềm để trở thành vùng cho người dùng thao tác. Nhưng nó lại bị bó buộc, phụ thuộc vào phần cứng, là phần lỗ khuyết. Do đó, trải nghiệm với chức năng này không tự nhiên.
 |
Không thể thao tác với Dynamic Island chỉ bằng một tay. Ảnh: Phương Lâm. |
Để tương tác với Dynamic Island, tôi buộc phải dùng 2 tay, bởi vị trí của nó luôn quá cao để có thể vươn ngón cái tới. Thông thường, giao diện người dùng nên được thiết kế để phần trên phục vụ theo dõi thông tin, còn nửa dưới của màn hình cho việc thao tác.
Ví dụ, việc gõ phím, điều hướng hay mở Spotlight đều được thực hiện ở phần dưới bằng ngón tay cái. Thậm chí Apple còn giới thiệu tính năng Reachability, cho phép thu nhỏ phần màn hình hiển thị xuống nửa dưới để người dùng dễ thao tác hơn.
Ngược lại, Dynamic Island buộc phải đặt ở trên nên nó không tự nhiên. Đáng tiếc, đây là một vấn đề về phần cứng mà Apple khó khắc phục sớm.
Ngoài ra, một số tính năng yêu cầu thao tác chạm-giữ để bung mở cửa sổ. Điều này cũng không trực quan, nhanh chóng như vuốt hay chạm truyền thống. Thay vì dùng Dynamic Island, tôi sẽ kéo Control Center và chuyển bài hát nhanh hơn.
(Theo Zing)
" alt=""/>3 điểm tôi thích và ghét trên Dynamic Island